
Veel mensen verwarren schetsen, wireframes, mockups en prototypes. Het zijn 4 afzonderlijke fasen van het ontwerpproces. In dit artikel leggen we het verschil uit. Bovendien zullen we alles beschrijven wat je moet weten over mockups.
Mockups: de definitie


In het ontwerp proces is een mockup een geavanceerd model van een product. Het laat zien hoe het uiteindelijke ontwerp eruit zal zien. Een mockup bevat de meeste visuele elementen die nog niet functioneel zijn.
Designers gebruiken mockups om het product op ware grootte te presenteren. Dit model is niet zo gepolijst als de definitieve versie (het bevat bijvoorbeeld geen interactieve functies zoals klikken). Het is een visueel ontwerp.
Een mockup is een volledige weergave van het ontwerp, inclusief alle tijdelijke aanduidingen, zoals tekstinhoud, afbeeldingen, video’s of advertentieruimtes.
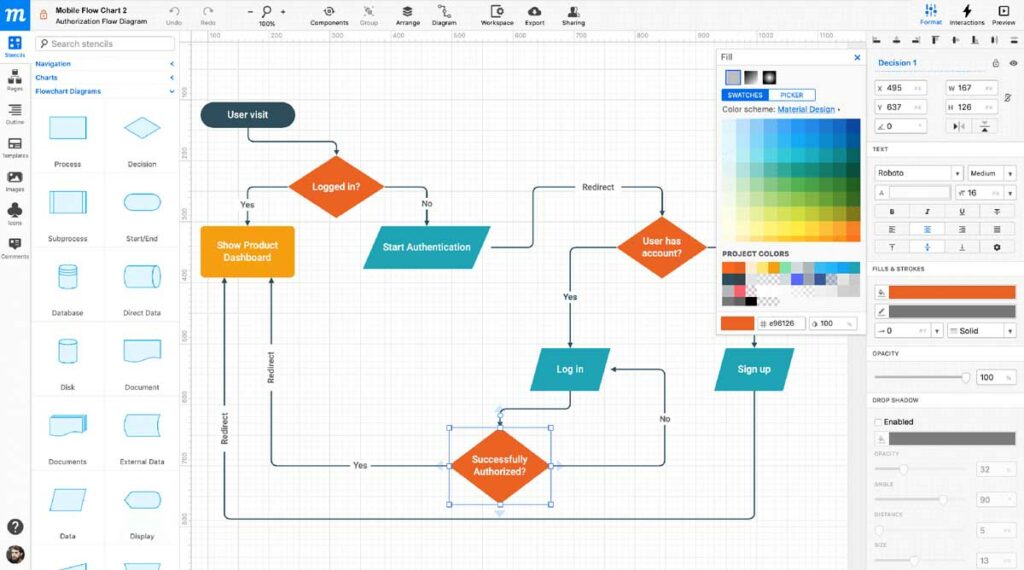
Om ze te ontwerpen, gebruiken we software zoals:
Mockups zijn cruciale stappen om websites of mobiele applicaties te ontwikkelen, zoals we hieronder verder zullen beschrijven.
Mockups: de anatomie van een mockup
Wat het uiteindelijke doel ook is, elke mockup bevat dezelfde basisitems. Hier is de lijst waar ze meestal uit bestaan:
- Typografie
- Inhoud layout
- Kleurenschema
- Navigatie elementen
De typografie heeft alles te maken met de lettertypen, hun grootte, hun stijl, de regelafstand en de uitlijning. Onze designers optimaliseren de typografie om de beste gebruikerservaring te kunnen bieden.
De inhoud layout heeft betrekking op hoe de tekst en afbeeldingen op het scherm zijn gerangschikt. Net als voor de typografie moeten we de beschikbare ruimte optimaliseren.
Kleurenschema’s zijn de tinten, kleuren en contrasten die onze designers gebruiken om het algehele product aantrekkelijk en gebruiksvriendelijk te maken.
De navigatie elementen zijn de icoontjes en hulpmiddelen die mensen helpen het product te gebruiken. Het bevat menus, voettekst, zijbalk, pijlen, schuifregelaars, enz. Ze zijn nog niet functioneel in de mock up fase.
Verschillende soorten mockups


We hebben mockups nodig op verschillende gebieden, waaronder offline en online. Hier is een lijst van verschillende soorten producten waar mockups voor worden gemaakt:
- Gedrukte banner & posters
- Visitekaartjes
- Logo
- Digitale afbeeldingen zoals social media posts
- Websites
- Mobiele applicaties
De fases van de mockups zijn voor elk product anders, maar hun essentie is vergelijkbaar, zoals we verderop in dit artikel zullen uitleggen.
Mockups: het doel
Het primaire doel van een mockup is om een goed beeld te geven van wat het uiteindelijke product zal zijn. Het toont een realistisch visueel ontwerp.
Het maakt mockups overtuigend en het perfecte middel om aan klanten te pitchen. Projectmanagers gebruiken ze om te laten zien hoe de deliverables eruit zullen zien. Het is van cruciaal belang wanneer belangrijke belanghebbenden, zoals klanten, worden betrokken bij dit proces.
Mockups zijn ook handig omdat ze feedback geven terwijl je vooruitgang boekt. Wanneer je te maken hebt met de product owner, het hoofdkantoor, de klanten of investeerders, is het gemakkelijker om wijzigingen aan te brengen in de mockups dan wanneer het product al klaar is.
Veel designers maken handige A/B-tests in de mockup fase. Ze kunnen het product bijvoorbeeld in 5 verschillende kleuren laten zien en stakeholders vragen te kiezen.
Uiteindelijk is het doel van mockups om dicht genoeg bij het eindproduct te komen. Ze mogen niet onder- of te hoog gestileerd zijn, anders loop je het risico de stakeholders teleur te stellen wanneer het eindproduct af is.
Uiteindelijk helpen mockups developers om het product te programmeren. Hier komen we later op terug.
Mockup fase: onderdeel van het ontwerpproces
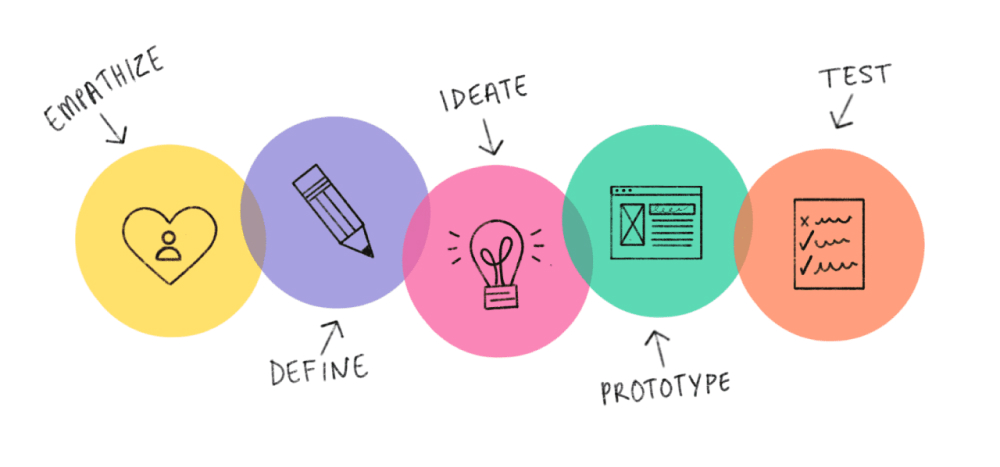
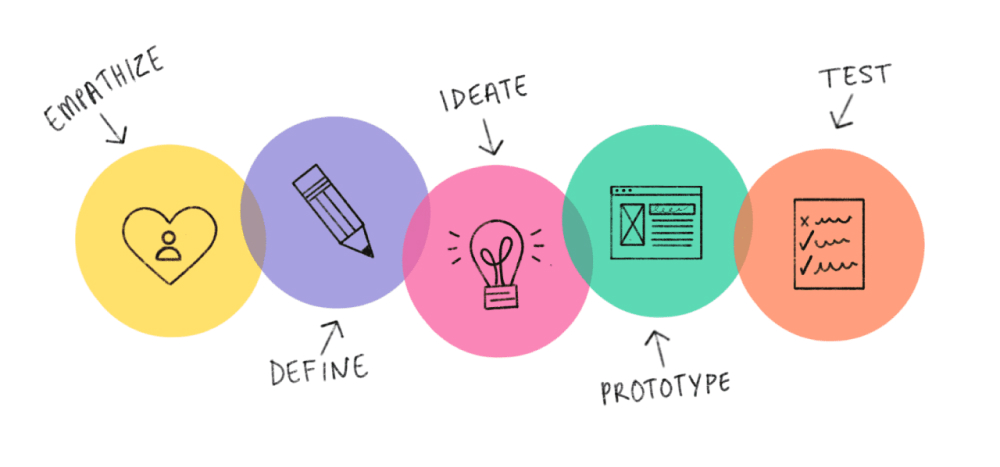
Er zijn 4 hoofdfasen in het ontwerpproces:
- Schetsen
- Wireframes
- Mock-up
- Prototype


Mockups horen bij stap #3, vrij dicht bij de laatste fase. We moeten mockups onderscheiden van de 3 andere.
Een schets is een idee fase. Designers schetsen het algemene concept vaak met de hand met een eenvoudig potlood en een stuk papier. Zodra het algemene idee vorm heeft gekregen, gaan ze verder met de volgende fase.
Met het wireframe tekenen designers de project fundamenten. Belanghebbenden zien nauwkeuriger hoe het eindproduct zal zijn. Er is nog steeds geen functie of zelfs kleur, aangezien wireframes in zwart-wit zijn.
De mockup voegt visuals, kleur en meer inhoud toe. Grafische elementen worden complexer. Mockups tonen alle statische beelden van het eindproduct. Echte inhoud (of op zijn minst lorem ipsum) is cruciaal omdat designers het ontwerp daaromheen moeten maken.
Dan komt het prototype, dat de belangrijkste functies van het product dynamisch introduceert. We noemen deze fase ook wel de implementatie stap. Belanghebbenden moeten de mockup goedkeuren voordat ze naar deze laatste fase gaan.
Om beter te visualiseren, is hier een vergelijking tussen de 4 ontwerp procesfasen & het menselijk lichaam:
- Schets: de ziel.
- Wireframes: de botten.
- Mockup: de huid.
- Prototype: de spieren.
Kortom, een mockup is gedetailleerder dan een wireframe, maar minder functioneel dan een prototype. Allemaal even belangrijk. Kunnen we ons een mens zonder huid voorstellen?
In het echte leven slaat men vaak een paar fases over of mixen ze om sneller door een project te gaan. De kwaliteit van het eindproduct wordt echter altijd beïnvloed door dergelijke beslissingen.
Mockups: de voordelen
De voordelen van een mockup zijn vrijwel hetzelfde als de doeleinden van de mockup. Designers gebruiken ze vooral om een visuele showcase van het product te bieden en om feedback van stakeholders te verzamelen. Mockups zijn:
- Visueel
- Dicht bij het eindproduct
- Handig om te testen
- Makkelijk te herzien
Mockups geven een duidelijk beeld van hoe het project zal zijn als het eenmaal is voltooid.
- Ze zijn goed te pitchen
- Ze overtuigen beter dan een schets of een wireframe
- Ze beoordelen de gebruikerservaring
Met mockups kun je ook de markt testen als ze van plan zijn om onderzoek te doen.
Bovendien zijn mockups snel en betaalbaar aan te passen. Designers kunnen gemakkelijker wijzigingen aanbrengen op een mockup dan op een bijna voltooid prototype of erger nog, op een product in de ontwikkelingsfase.
Een mockup is de eerste stap naar bruikbaarheid, vlak voor het prototype dat de functionaliteiten afrondt.
Mockup-tools


Het gebruik ervan hangt af van de vaardigheden van de designers. Voor de stakeholders is het resultaat hetzelfde als zij de visuele mockup evalueren vanuit een presentatie of een gedeelde tool. We raden aan om ze allemaal te testen voordat je een keuze maakt.
Mockup handover aan developers
Zodra de mockups klaar zijn, moet de designer de ontwerpmiddelen naar de developers sturen. Het is de prototype- of implementatie fase. De developer zal leven (of functies) geven aan het statische ontwerp.
Concreet moeten de designer en de developer een vlotte communicatie hebben om het eindproduct te leveren. Terwijl de developer de stijlen en afbeeldingen ontvangt, legt de designer het ontwerp uit voor een perfecte implementatie. Omdat de mockups statisch zijn, moet de designer naar de interactieve elementen wijzen om de developer goed te briefen
Een paar projectmanagers slaan het hele ontwerpproces liever over en gaan meteen voor de development. De logica hierachter is om kosten te besparen en de tijdlijnen te versnellen. Het is zeker goedkoper en sneller om af te zien van de ontwerpfase. Het resulteert in wat iedereen mag verwachten: een goedkoop en snel product.
Developers zijn geen designers. Het maken van een schets, een wireframe of een mockup is niet hun taak. Er is geen enkele match tussen een product dat een mockup fase heeft doorlopen en een product dat deze heeft overgeslagen.
Mockups: de bottom line
Mockups vormen een bijna volledig onderdeel van het hele ontwerpproces. We hebben ze nodig om te anticiperen op de visuals van het eindproduct en om de gebruikerservaring te garanderen.
Mockups helpen designers stakeholders te overtuigen tijdens pitches. Ze geven de designer ook de mogelijkheid het ontwerp aan te passen voordat ze het ontwerp naar de developer sturen voor implementatie.
Hoe complexer het project, hoe belangrijker mockups. Houd hier rekening mee bij het ontwikkelen van producten als je kwaliteit wilt leveren.
Als je de kosten te verlagen en wilt werken met professionals met jarenlange ervaring kun je ons altijd een berichtje sturen!
